Una guida per principianti allo sviluppo di applicazioni per iPhone: Ciao iPhone
Va bene, avete un Mac (anche Hackintosh funziona), e volete provare a scrivere alcune applicazioni per iPhone. Ci sono tonnellate di tutorial disponibili in rete, ma il modo più semplice per imparare un linguaggio di programmazione sconosciuto o un framework o un IDE è semplicemente entrare in esso e sporcarsi le mani. Cominciamo dal basso e procediamo verso l’alto, ed è per questo che questo tutorial vi mostrerà come creare un’applicazione di base “Ciao iPhone” con l’aiuto di wizard di base e visual builder forniti dalla Apple.
Quando abbiamo un nuovo framework che include un visual builder, è bene provare a costruire semplici applicazioni per capire cosa fornisce il framework prima di immergersi nel codice. L’Interface Builder fornito da Apple è uno dei più utili designer che abbia mai usato e funziona in modo magico se non si vuole mettere le mani a livello di codice, perfetto per un principiante.
Per iniziare con lo sviluppo di applicazioni per iPhone, in primo luogo è necessario scaricare e installare l’SDK iOs. Questo installerà tutto ciò di cui avete bisogno per creare applicazioni – XCode (l’IDE di Apple), iPhone Simulator (vi aiuta a testare le vostre applicazioni senza iPhone), e Interface Builder (l’Apple User Interface Builder per lo sviluppo di applicazioni iPhone).
Una volta che hai installato tutto, sei pronto a saltare dentro. Iniziate lanciando XCode. Di default è installato nella cartella Developer.
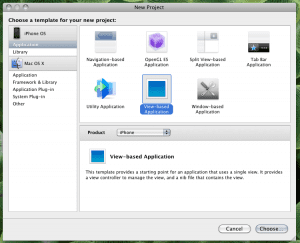
Quando lanceremo XCode ci verrà presentata una schermata di benvenuto. Potete guardarci attraverso o semplicemente scartarla. Potete scegliere il pulsante Create a New XCode Project (Crea un nuovo progetto XCode) evidenziato nell’immagine mostrata qui sotto per far apparire i modelli di progetto.

L’applicazione View-Based Application è la più semplice da iniziare, in quanto fornisce un’applicazione completa per le ossa nude che può essere facilmente eseguita su un iPhone e visualizzare una vista vuota. Ciò che questo modello darà è una vista, e un’applicazione delegata. Un delegato dell’applicazione, in parole povere, è un’entità che risponde ai messaggi di un oggetto dell’applicazione. Ci può essere un solo oggetto applicazione per ogni applicazione iPhone, e il template di progetto si occupa di crearlo per noi.

Cliccando sul pulsante Scegli, vi verrà richiesto il nome del progetto. Diciamo “Ciao iPhone”.

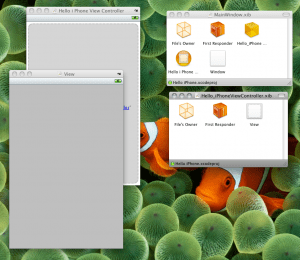
Una volta che il progetto è stato creato usando il template, l’interfaccia XCode viene visualizzata e mostra tutti i file che il template del progetto ha generato per voi in una vista piacevole e utilizzabile.

Il file più importante per noi è MainWindow.xib, che contiene il nostro delegato per l’applicazione. Il modello che abbiamo usato ha creato questo file nib per noi (MainWindow.xib) e questo si occupa di formare tutte le relazioni di oggetto necessarie per l’esecuzione di questa applicazione. Possiamo dare per scontato che la modifica di qualsiasi cosa nella relativa vista apparirà sulla nostra applicazione quando la avvieremo.

Facendo doppio clic sul file MainWindow.xib si lancia il costruttore dell’interfaccia e si apre la vista successiva che mostra il View Controller coinvolto. Se vogliamo apportare delle modifiche alla vista che vogliamo fare in questo caso, dobbiamo cliccare sul link fornito nella vista del controller come mostrato nell’immagine qui sotto.

Cliccando sul link si aprirà un altro file nib chiamato Hello_iPhoneViewController.xib come mostrato nell’immagine sottostante e si aprirà anche la Vista effettiva che verrà mostrata al lancio dell’applicazione. Qualsiasi modifica apportata a questa vista si rifletterà direttamente su di essa quando l’applicazione viene lanciata.

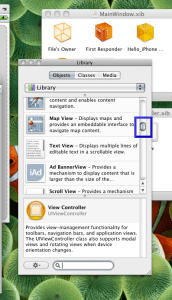
Dal momento che chiamiamo il nostro progetto “Ciao iPhone” mettiamo lo stesso testo con un botto (!) sulla nostra vista in un’etichetta. Se dobbiamo aggiungere un elemento di interfaccia utente alla vista, possiamo farlo scegliendo il componente dalla finestra della Biblioteca. La finestra della libreria può essere lanciata dal menu Tools > Library nel menu del costruttore dell’interfaccia.

Cliccando sulla voce di menu Library si apre la finestra di dialogo della libreria che elenca i componenti disponibili e che può essere fatta scorrere utilizzando la barra di scorrimento come evidenziato nell’immagine sottostante.

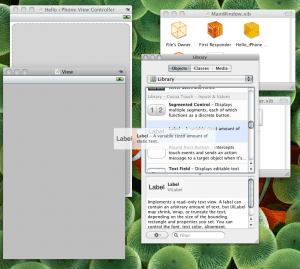
Scorrere verso il basso/su per individuare il componente “Etichetta” che viene mostrato evidenziato nell’immagine sottostante.

L’inserimento di un componente nella vista è molto semplice e diretto. Dovrete trascinare e rilasciare il componente dalla finestra di dialogo della libreria sulla vista come mostrato nell’immagine qui sotto.

Una volta che il componente dell’etichetta viene lasciato cadere nella vista, apparirà come mostrato di seguito e il testo potrà essere modificato in linea.

Facciamo doppio clic sul testo “Etichetta” e lo cambiamo con quello che desideriamo, “Ciao iPhone!” nel nostro caso, poiché questa è l’applicazione con lo stesso nome. La modifica apparirà come nell’immagine qui sotto.

Chiudete tutte le viste e quando chiudete la finestra di dialogo “Hello_iPhoneViewController.xib”, vi verrà richiesto di salvare le modifiche. Cliccate sul pulsante “Salva” per applicare e salvare le modifiche appena fatte.
Nota importante: Si prega di ricordare che l’Interface builder non è integrato in XCode e le modifiche apportate in esso non vengono salvate quando si salva o si costruisce il progetto in XCode, quindi è sempre importante salvare le modifiche dell’interface builder prima di costruire ed eseguire il progetto in XCode.

Ora siamo di nuovo sulla finestra XCode e tutti pronti per eseguire l’applicazione “Ciao iPhone”. Vediamo come fare. Un’applicazione può essere costruita e lanciata nel simulatore dopo la costruzione cliccando sul pulsante “Build and Run” mostrato nella sezione centrale superiore della finestra XCode come mostrato nell’immagine sottostante.

Questo cercherà di costruire l’applicazione e nel nostro caso dovrebbe costruire e lanciare con successo la nostra applicazione nel simulatore di iPhone come mostrato nell’immagine qui sotto.

Bene, eccoci qui, a dire “Ciao iPhone!”, Congratulazioni per aver appena lanciato la tua primissima applicazione per iPhone sul simulatore. Non vediamo l’ora di ascoltare da voi nel caso in cui troviate qualche problema o vogliate condividere qualche feedback.
<
